React là một thư viện JavaScript phía máy khách, có nghĩa là nó chạy trên máy của người dùng trong trình duyệt chứ không phải trên máy chủ. Nó được tạo ra vào năm 2011 bởi gã khổng lồ công nghệ. Như vậy ReactJS là gì? Điều kiện để học ReactJS? Muốn học ReactJS cần những gì? Hãy cùng Reviewedu.net tìm hiểu qua bài viết dưới đây nhé!
ReactJS là gì? Điều kiện để học ReactJS cần những gì?
ReactJS là gì?
React Js là một thư viện viết bằng javascript. Có nhiệm vụ dùng để xây dựng giao diện người dùng (UI). React được sử dụng rộng rãi và có hệ sinh thái đa dạng phong phú. UI tất nhiên là quan trọng, nhưng không phải là tất cả. Để phát triển ứng dụng hoàn chỉnh, một mình ReactJS là không làm được tất cả mà cần thêm:
- Server side language: Để xử lý logic và lưu trữ dữ liệu trên server.
- HTML/CSS nếu bạn làm ứng dụng web.
- Flux/Redux: Là một kiến trúc giúp bạn tổ chức code rõ ràng và sạch sẽ.
- Objective C: Nếu bạn sử dụng React để xây dựng app cho iOS
Điều kiện để học ReactJS
Cần có những kiến thức dưới đây:
- Kiến thức cơ bản về HTML, CSS và JavaScript.
- Một số tính năng ES6 của Javascript như: Let và Const, các hàm mũi tên (Arrow Function), Class và các từ khóa this.
- NodeJS và kiến thức cơ bản về trình soạn thảo mã (Code Editor).
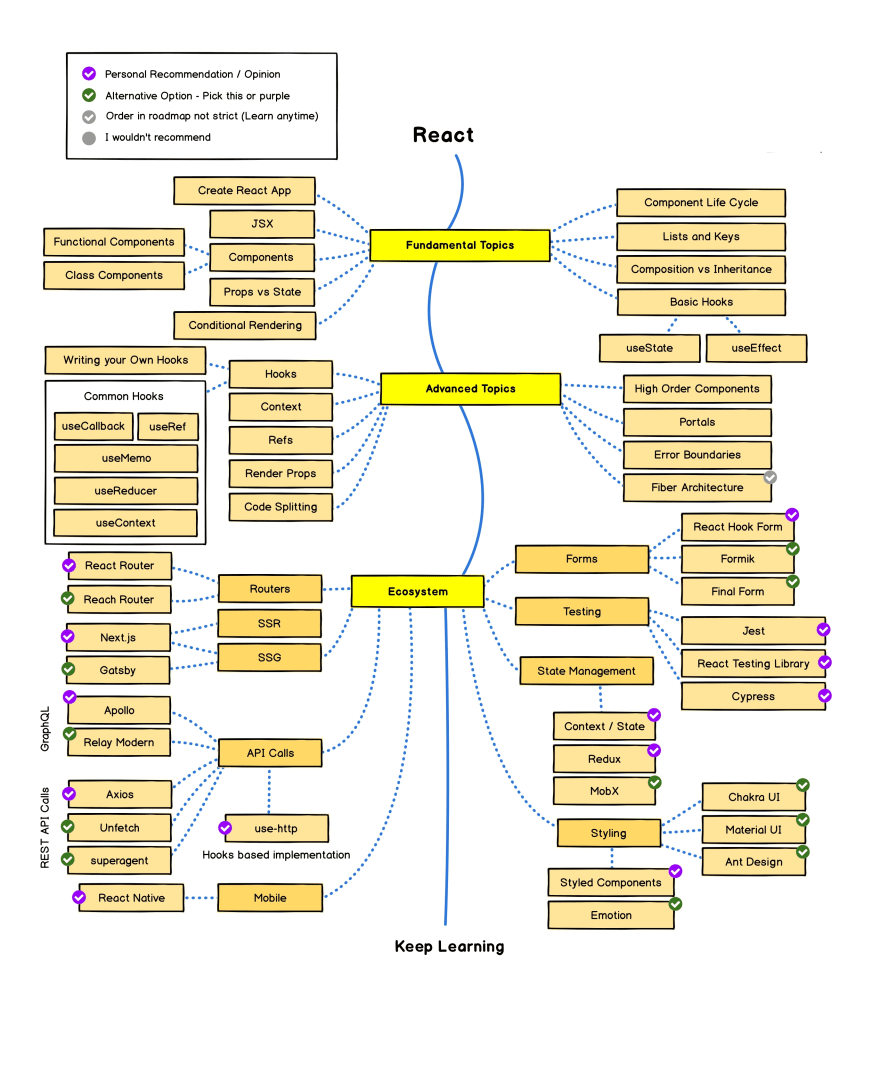
Lộ trình học ReactJS gồm những gì?
Lộ trình học ReactJS cần học như sau:

Tại sao ReactJS được nhiều doanh nghiệp lựa chọn?
ReactJS là một trong những framework phổ biến nhất hiện nay cho phát triển ứng dụng web. Dưới đây là một số lý do tại sao ReactJS được nhiều doanh nghiệp lựa chọn:
- Tính linh hoạt và dễ sử dụng: ReactJS là một framework linh hoạt và dễ sử dụng, cho phép phát triển các ứng dụng web phức tạp một cách dễ dàng hơn. Các thành phần của ReactJS có thể tái sử dụng và có thể được kết hợp với các thư viện khác, giúp tối ưu hóa quá trình phát triển.
- Hiệu suất cao: ReactJS được thiết kế để tối ưu hóa hiệu suất của ứng dụng web. Sử dụng công nghệ Virtual DOM, ReactJS giúp tối ưu hóa quá trình tương tác với giao diện người dùng, cung cấp trải nghiệm người dùng mượt mà và nhanh chóng hơn.
- Hỗ trợ tốt cho SEO: ReactJS cung cấp các công cụ để tối ưu hóa SEO cho ứng dụng web. Các trang web được xây dựng bằng ReactJS có thể đạt được thứ hạng cao trên các công cụ tìm kiếm như Google, giúp tăng khả năng tiếp cận của ứng dụng với khách hàng.
- Cộng đồng phát triển lớn: ReactJS có một cộng đồng phát triển lớn và sôi nổi. Điều này có nghĩa là có nhiều tài liệu, nguồn học tập và thư viện được cung cấp để hỗ trợ phát triển ứng dụng web bằng ReactJS. Bên cạnh đó, cộng đồng còn đóng góp vào việc cải thiện ReactJS bằng các bản cập nhật mới nhất.
Kết luận
Trên đây là những chia sẻ về học ReactJS cơ bản, cũng như các khái niệm cơ bản về công nghệ thú vị này mà reviewedu gửi đến các bạn. Hy vọng các thông tin trên đây của ReviewEdu.net giúp các bạn hiểu rõ bản chất ngành ReactJS là như thế nào. Chúc các bạn thành công.
Xem thêm:
Review Đại học vinh cơ sở 2 có tốt không? Những hoạt động tiêu biểu của trường
Cách tính điểm trung bình môn đại học dành cho sinh viên chính xác nhất
Thi cấp 3 cần bao nhiêu điểm là đậu? Quy định và cách tính điểm liệt trong kỳ thi cấp 3
Điểm liệt là gì? Bao nhiêu điểm là bị liệt? Quy định điểm liệt trong kỳ thi tuyển sinh




